This time, C++ (drogon), Rust (actix) are the top tier performer, followed by Java, Javascript (vertx's es4x), PHP (kumbiaphp+workerman), C# (ASP.NET), C (h2o), Kotlin (kooby), Scala (vertx), Go (fasthttp) and C#.
programming: the action or process of writing computer programs. | rants: speak or shout at length in a wild, [im]passioned way.
2020-05-29
Techempower Framework Benchmark Round 19
This time, C++ (drogon), Rust (actix) are the top tier performer, followed by Java, Javascript (vertx's es4x), PHP (kumbiaphp+workerman), C# (ASP.NET), C (h2o), Kotlin (kooby), Scala (vertx), Go (fasthttp) and C#.
2019-12-20
State of Svelte UI Libraries
| Component | SvelteStrap 3.2.8 | Svelma | Bulma Components | Svelte-MUI | Svelte-Chota | Smelte |
| Based on | https://getbootstrap.com/ | https://bulma.io/ | https://bulma.io/ | https://material.io/ | https://jenil.github.io/chota/ | https://material.io/ |
| URL | https://bestguy.github.io/sveltestrap/ | https://c0bra.github.io/svelma/install | http://svelte-bulma-components.surge.sh/ | https://svelte-mui.ibbf.ru/ | https://alexxnb.github.io/svelte-chota/ | https://smelte.netlify.com/ |
| Layout | Container, Row, Col | div.tile | Container, Row, Col | |||
| Alert/Flash/Toast | Alert, Toast | Message, Notification, Snackbar.(), Toast.() | Snackbar | Snackbar | ||
| Breadcrumb | Breadcrumb | |||||
| Buttons | Button | Button, ButtonGroup | Button | Button | ||
| Card | Card | article.media | Card | Card | ||
| Animation | Collapse, Fade | Collapse | Ripple | Details | ||
| Dropdown | Dropdown | Dropdown | Select | |||
| Forms | Form, FormGroup, Label, Input | Field, Input, Switch | CheckBox, Datepicker, Datefield, Textfield, Radio | Input, Field, Radio, Checkbox | TextField, SearchBar | |
| Jumbotron/Hero | Jumbotron | section.hero | ||||
| List | ListGroup | List | ||||
| Modal/Dialog | Modal | Dialog.(), Modal | Modal | Dialog | Modal | Dialog |
| Nav/Tabs/Pills/Acordion | Nav | Tabs | TabsContainer | ExpansionPanel, Menu | Nav, Tabs | Tabs, Menu |
| NavBar with Mobile | NavBar | Navbar | Sidepanel | NavigationDrawer | ||
| Pagination | Pagination | Pagination | ||||
| Progress | Progress, Spinner | Progress | PorgressLinear, ProgressCircular | |||
| Table | Table | table.table | DataTable | |||
| Icon | Icon | .fa | Icon | icon*=mdi*, Icon | ||
| Tag/Label | Tag | Chip | ||||
| Media | Media | Image | ||||
| Tooltip | Tooltip | |||||
| Treeview | Treeview |
There's also many CSS Framework that doesn't use Javascript such as: TentCSS, Milligram, Mustard, MiniCSS, Bulma, and Chota (on the table).
Update 2020: there's SvelteMaterialUI and IBM Carbon Svelte
Update 2021: Svelte Materialify
2019-07-25
Techempower Framework Benchmark Round 18
For multiple-queries benchmark, the top performers are: Rust, Java, Javascript, C, Kotlin, C++, Clojure, Go, PHP, Perl, C#.
2018-02-15
TechEmpower Framework Benchmark Round 15
Top ranker languages are C, C++, Java, C#, Dart, Python, Go, Perl, Scala, Javascript.
Top ranker language for multiple queries: Dart, Java, C++, C, Kotlin, Rust, Ur, Go.
Dart seems to be getting more and more popularity, since a framework for cross platform mobile app: Flutter is very usable.
2017-05-11
TechEmpower Framework Benchmark Round 14
At that chart, the top ranking language are: Kotlin, C, Java, C++, Go, Perl, Javascript, Scala, C#; and for the database: MySQL, PostgreSQL, MongoDB.
Also the other benchmark that reflect real world case is multiple-queries:
2016-11-29
Sinatra-like Web Framework Benchmark
- Gin and Martini (Go 1.6.3)
- Phoenix and Plug (Elixir 1.3.2, Erlang/OTP 19.0.2)
- Express Cluster (NodeJS 6.3.0)
- Sinatra and Rails (Ruby MRI 2.3.1)
- Play (Scala / Java 1.8.0_51)
You can see the details here.
2016-11-16
Techempower Framework Benchmark Round 13
Top ranker in this part (more than 1024 req/s) are Go, C++, Java, Javascript (NodeJS), Perl, C#, Elixir, Dart, Scala, Python, Clojure, and Groovy (Actually PHP are there below the last one on the picture with 1018 req/s). And for the database part would be: PostgreSQL, MongoDB, and MySQL.
2016-11-02
Javascript Virtual DOM Framework Benchmark
| Framework | Version | Runtime Ratio (% slower than fastest) | MB Start | MB 1K rows |
| vanillajs | 1 | 2.98 | 4.85 | |
| inferno | 1.0.0-beta9 | 3 | 3.19 | 6.60 |
| vanillajs-keyed | 4 | 2.98 | 4.81 | |
| dio.js | 3.0.5 | 4 | 3.19 | 7.09 |
| domvm | 2.0.0-beta | 10 | 3.15 | 7.43 |
| kivi | 1.0.0-rc2 | 17 | 3.17 | 6.69 |
Also there are another benchmark (this have fewer framework, last result at this time):
| Framework | Init Time | First Render Time | Overall Time |
| kivi[adv] 1.0.0 | 2,185 | 25,795 | 527,703 |
| Inferno 0.7.22 | 3,340 | 31,780 | 553,513 |
| Imba 0.14.3 | 15,920 | 26,250 | 569,895 |
| Bobril 4.38.0 | 3,430 | 26,255 | 682,847 |
| Vidom 0.3.16 | 3,400 | 38,220 | 729,882 |
| Maquette 2.3.3 | 1,955 | 27,410 | 733,165 |
| Snabbdom 0.5.0 | 2,565 | 34,710 | 759,481 |
| React 15.3.1 | 38,640 | 56,065 | 926,403 |
| React-lite 0.15.6 | 6,345 | 40,725 | 1,105,627 |
| Preact 5.4.0 | 2,550 | 53,585 | 1,150,506 |
| Vanilla[innerHTML] 1.0.0 | 1,790 | 16,925 | 1,500,676 |
| Deku 2.0.0-rc16 | 3,285 | 45,950 | 1,598,787 |
| Mercury 14.1.0 | 2,840 | 41,325 | 2,115,253 |
| yo-yo 1.2.2 | 1,825 | 21,835 | 2,295,505 |
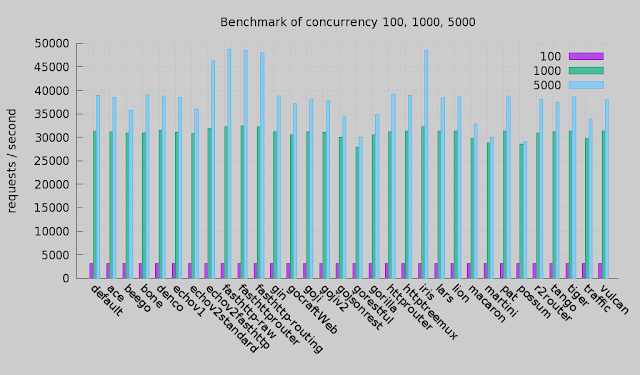
2016-05-26
Iris Web Framework
These graphs stolen from SmallNest's go framework benchmark.
As usual, static request means nothing, dynamic request that uses database are the real bottleneck :3
Btw Iris has book for those who are interested. For those who doesn't need full framework, you can use the fasthttprouter.
EDIT: before you use Iris because of performance, see links on the comments below: this by julienschmidt (one that create httprouter) and this by dlsniper (one that initialize go-lang-idea-plugin project).
What's the alternative? you can use valyala's FastHttp (only router), Arteugo, or Fiber (full framework, really similar to ExpressJS)
2016-02-26
Techempower Framework Benchmark Round 12
Top ranker in this part (more than 2000 req/s) are Go, C++, Perl, Dart, Javascript (NodeJS), Clojure, Java, PHP (HHVM), Scala, Python, and Ruby.
Hopefully this library (fasthttp) could become the new standard implementation, maybe for Go 2.0? :3
2016-02-22
Gokil Golang Library (and Web Framework)
go get -u -v gitlab.com/kokizzu/gokil
There are six more program dependencies required:
# session, log multiplexer, binary compressor
sudo pacman -S redis unbuffer upx
# colorize compile output
go get -u -v github.com/kokizzu/colorgo
# auto-compile and reload on code changes,
# please use go 1.4 since 1.5+ has slower compile speed
go get -u -v github.com/kokizzu/gin
# binary compressor for deployment
go get -u -v github.com/pwaller/goupx
If your connection is too slow, you can download the dependency files (and all example codes below) here (extract the content to GOPATH/src), don't forget to update to latest version using command above.
So, what's all about with this library?
First, it splitted into few directory:
- A for Array
- B for Boolean
- C for Character
- D for Database
- F for Floating-point
- I for Integer
- J for JSON
- K for anything else
- L for Logging
- M for Map
- S for String
- T for Time
- W for Web (framework)
- X for any type
- Z for template engine
`gitlab.com/kokizzu/gokil/L`
L.Print(`x in int64: `, S.ToI(x) )
Program above will show an output:
2016-02-22 12:40:31.376 Print ▶ o:8:
x in int64: 12345678
- ajax (to handle all HTTP POST request)
- model (to do any kind of database query)
- page (to handle all HTTP GET request)
- views (the template for rendering)
- public (the public/asset resource)
- logs (log files)
cd $GOPATH/PresFIS
public/css/all.css
public/js/all.js
<a href="/public/hello">Hello</a> <a href="/public/hey/1">Hey 1</a> <a href="/public/hey/2">Hey 2</a>
- #{locals_key}
- {/* locals_key */}
- [/* locals_key */]
- /*! locals_key */
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>#{title} | #{project_name}</title> </head> <body style="width:100%; height: 100%; overflow-x: visible"> #{resources} <noscript> Please enable Javascript or use Javascript-enabled browser. </noscript> <div id="wrapper" style="width:100%; height:100%; margin: 0 auto"> #{contents} </div> </body> </html>
<h1><b>Error 403</b>: Forbidden</h1> <h2>#{requested_path}</h2> <br/> <p>It's forbidden for you to access this page (insufficient privilege), either contact the #{webmaster} or try again. Use your browser's <b>Back</b> button to navigate to the page you have previously come from</p> <p><b>Or you could just press this neat little button:</b></p> <button class="btn btn-large btn-info" onclick="window.history.back()"> <i class="glyphicon glyphicon-arrow-left"></i> Take Me Back </button> <button class="btn btn-large btn-info" onclick="window.location='/'"> <i class="glyphicon glyphicon-home"></i> Take Me Home </button>
<h1><b>Error 404</b>: Page Not Found</h1> <h2>#{requested_path}</h2> <img src="/img/404.jpg"/> <br/> <p>The page you requested could not be found, either contact the #{webmaster} or try again. Use your browser's <b>Back</b> button to navigate to the page you have previously come from</p> <p><b>Or you could just press this neat little button:</b></p> <button class="btn btn-large btn-info" onclick="window.history.back()"> <i class="glyphicon glyphicon-arrow-left"></i> Take Me Back </button> <button class="btn btn-large btn-info" onclick="window.location='/'"> <i class="glyphicon glyphicon-home"></i> Take Me Home </button>
<h1><b>Error 500</b>: Internal Server Error</h1> <h2>#{requested_path}</h2> <img src="/img/500.jpg"/> <br/> <p>There is a possible programming mistake on this page, either contact the #{webmaster} or try again. Use your browser's <b>Back</b> button to navigate to the page you have previously come from</p> <p><b>Or you could just press this neat little button:</b></p> <button class="btn btn-large btn-info" onclick="window.history.back()"> <i class="glyphicon glyphicon-arrow-left"></i> Take Me Back </button> <button class="btn btn-large btn-info" onclick="window.location='/'"> <i class="glyphicon glyphicon-home"></i> Take Me Home </button>
<h1><b>Error 503</b>: Server is Over Capacity</h1> <h2>#{requested_path}</h2> <img src="/img/503.jpg"/> <br/> <p>Server is over capacity, please wait 30 minutes then try again by clicking your browser's <b>Refresh</b> button (F5/Ctrl+R)</p> <p><b>Or you could just press this neat little button:</b></p> <button class="btn btn-large btn-info" onclick="window.location.reload()"> <i class="glyphicon glyphicon-refresh"></i> Refresh </button> <button class="btn btn-large btn-info" onclick="window.history.back()"> <i class="glyphicon glyphicon-arrow-left"></i> Take Me Back </button> <button class="btn btn-large btn-info" onclick="window.location='/'"> <i class="glyphicon glyphicon-home"></i> Take Me Home </button>
<h1><b>Error</b>: #{message}</h1> <pre>#{detail}</pre> <h2>#{requested_path}</h2> <br/> <p>Insufficient privilege or invalid parameter, either contact the #{webmaster} or try again. Use your browsers <b>Back</b> button to navigate to the page you have previously come from</p> <p><b>Or you could just press this neat little button:</b></p> <button class="btn btn-large btn-info" onclick="window.history.back()"> <i class="glyphicon glyphicon-arrow-left"></i> Take Me Back </button> <button class="btn btn-large btn-info" onclick="window.location='/'"> <i class="glyphicon glyphicon-home"></i> Take Me Home </button>
Create the start_dev.sh (auto-reload), deploy_prod.sh (rsync to server) and run_production.sh (start the service on server) scripts:
The dots means an access to public/ directory, if you want to hide them, you can add an reverse proxy like nginx or caddy.
Here's the minimal project structure:
What about the model/ directory? You can create a global connection, initialize with init function, then create a query function that can be called within ajax/ or page/.
That's all for now, you can contribute to this library by sending a pull request on gitlab.