Gokil (Golang Keen for Improvement Library), is a library that I've been using for about 1.2 years. It was made based on
httprouter and designed to have SnakeCase ruby-like functions. In Indonesian language "gokil" means insane, unpredictable, funny, or unique. To use this library, first you must have
installed Go and configure GOPATH correctly, then fetch the library:
go get -u -v gitlab.com/kokizzu/gokil
There are six more program dependencies required:
# session, log multiplexer, binary compressor
sudo pacman -S redis unbuffer upx
# colorize compile output
go get -u -v github.com/kokizzu/colorgo
# auto-compile and reload on code changes,
# please use go 1.4 since 1.5+ has slower compile speed
go get -u -v github.com/kokizzu/gin
# binary compressor for deployment
go get -u -v github.com/pwaller/goupx
If your connection is too slow, you can download the dependency files (and all example codes below)
here (extract the content to GOPATH/src), don't forget to update to latest version using command above.
So, what's all about with this library?
First, it splitted into few directory:
- A for Array
- B for Boolean
- C for Character
- D for Database
- F for Floating-point
- I for Integer
- J for JSON
- K for anything else
- L for Logging
- M for Map
- S for String
- T for Time
- W for Web (framework)
- X for any type
- Z for template engine
How to use the library, just like a normal library, you can include and then use them:
package main
import (
`gitlab.com/kokizzu/gokil/S`
`gitlab.com/kokizzu/gokil/L`
)
func main() {
x := `12345678`
L.Print(`x in int64: `, S.ToI(x) )
}
Program above will show an output:
2016-02-22 12:40:31.376 Print ▶ o:8:
x in int64: 12345678
If you want to use the web framework, you can prepare these directories within your project folder (in this example, the project name is "PresFIS"):
- ajax (to handle all HTTP POST request)
- model (to do any kind of database query)
- page (to handle all HTTP GET request)
- views (the template for rendering)
- public (the public/asset resource)
- logs (log files)
mkdir $GOPATH/PresFIS
cd $GOPATH/PresFIS
mkdir -p ajax model page views public/js public/css logs
Create the .gitignore file:
echo 'logs
public/css/all.css
public/js/all.js
public/css/lib.css
public/js/lib.js
gin-bin
.idea' > .gitignore
Create a assets.go file, the files included here should be put in the public/ directory, named main.js and js/jquery.js. If you want the source to be outside the js/ or css/ folder, just add a slash prefix. These files will be minified into two files lib.js and all.js on production (this also works for css files). Of course you can skip this part and include the javascript or css files directly on the views if you do not want the code to be minified.
Create a page/public.go, I usually make first segment of the url to be the file name, so it can be searched easily, it should contain something like this:
Create the views, in views/public/hello.html, hey.html and home.html (on views/ folder) for example:
<a href="/public/hello">Hello</a>
<a href="/public/hey/1">Hey 1</a>
<a href="/public/hey/2">Hey 2</a>
There are 4 syntax for push template rendering that do exactly the same:
- #{locals_key}
- {/* locals_key */}
- [/* locals_key */]
- /*! locals_key */
each of them will print the locals_key if the key not found on the locals (second parameter of ctx.Render).
Create a views/layout.html file, that will be called wrapping the views being rendered, something like this:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>#{title} | #{project_name}</title>
</head>
<body style="width:100%; height: 100%; overflow-x: visible">
#{resources}
<noscript>
Please enable Javascript or use Javascript-enabled browser.
</noscript>
<div id="wrapper" style="width:100%; height:100%; margin: 0 auto">
#{contents}
</div>
</body>
</html>
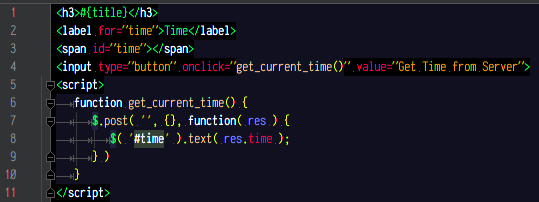
Create an ajax handler
ajax/public.go, with the same rule as the the page:
Create a
router.go file, the file should contain handlers, for example:
Create error views 403.html, 404.html, 500.html,:503.html, and error.html
<h1><b>Error 403</b>: Forbidden</h1>
<h2>#{requested_path}</h2>
<br/>
<p>It's forbidden for you to access this page (insufficient privilege), either contact the #{webmaster} or
try again. Use your browser's <b>Back</b> button to navigate to the page you have previously come from</p>
<p><b>Or you could just press this neat little button:</b></p>
<button class="btn btn-large btn-info" onclick="window.history.back()">
<i class="glyphicon glyphicon-arrow-left"></i> Take Me Back
</button>
<button class="btn btn-large btn-info" onclick="window.location='/'">
<i class="glyphicon glyphicon-home"></i> Take Me Home
</button>
<h1><b>Error 404</b>: Page Not Found</h1>
<h2>#{requested_path}</h2>
<img src="/img/404.jpg"/>
<br/>
<p>The page you requested could not be found, either contact the #{webmaster} or try again. Use your
browser's <b>Back</b> button to navigate to the page you have previously come from</p>
<p><b>Or you could just press this neat little button:</b></p>
<button class="btn btn-large btn-info" onclick="window.history.back()">
<i class="glyphicon glyphicon-arrow-left"></i> Take Me Back
</button>
<button class="btn btn-large btn-info" onclick="window.location='/'">
<i class="glyphicon glyphicon-home"></i> Take Me Home
</button>
<h1><b>Error 500</b>: Internal Server Error</h1>
<h2>#{requested_path}</h2>
<img src="/img/500.jpg"/>
<br/>
<p>There is a possible programming mistake on this page, either contact the #{webmaster} or try again. Use
your browser's <b>Back</b> button to navigate to the page you have previously come from</p>
<p><b>Or you could just press this neat little button:</b></p>
<button class="btn btn-large btn-info" onclick="window.history.back()">
<i class="glyphicon glyphicon-arrow-left"></i> Take Me Back
</button>
<button class="btn btn-large btn-info" onclick="window.location='/'">
<i class="glyphicon glyphicon-home"></i> Take Me Home
</button>
<h1><b>Error 503</b>: Server is Over Capacity</h1>
<h2>#{requested_path}</h2>
<img src="/img/503.jpg"/>
<br/>
<p>Server is over capacity, please wait 30 minutes then try again by clicking your browser's <b>Refresh</b>
button (F5/Ctrl+R)</p>
<p><b>Or you could just press this neat little button:</b></p>
<button class="btn btn-large btn-info" onclick="window.location.reload()">
<i class="glyphicon glyphicon-refresh"></i> Refresh
</button>
<button class="btn btn-large btn-info" onclick="window.history.back()">
<i class="glyphicon glyphicon-arrow-left"></i> Take Me Back
</button>
<button class="btn btn-large btn-info" onclick="window.location='/'">
<i class="glyphicon glyphicon-home"></i> Take Me Home
</button>
<h1><b>Error</b>: #{message}</h1>
<pre>#{detail}</pre>
<h2>#{requested_path}</h2>
<br/>
<p>Insufficient privilege or invalid parameter, either contact the #{webmaster} or try again. Use
your browsers <b>Back</b> button to navigate to the page you have previously come from</p>
<p><b>Or you could just press this neat little button:</b></p>
<button class="btn btn-large btn-info" onclick="window.history.back()">
<i class="glyphicon glyphicon-arrow-left"></i> Take Me Back
</button>
<button class="btn btn-large btn-info" onclick="window.location='/'">
<i class="glyphicon glyphicon-home"></i> Take Me Home
</button>
Create the main
server.go file to initialize the server:
The main function:
You could also add a filter (for example, checking session from
ctx.Session), something like this:
Create the
start_dev.sh (auto-reload),
deploy_prod.sh (rsync to server) and
run_production.sh (start the service on server) scripts:
After starting the
start_dev.sh and visit http://127.0.0.1:3000/ logs like this will show up on the terminal:
The dots means an access to
public/ directory, if you want to hide them, you can add an reverse proxy like
nginx or
caddy.
Here's the minimal project structure:
What about the
model/ directory? You can create a global connection, initialize with
init function, then create a query function that can be called within
ajax/ or
page/.
Bonus:
pullpush.sh script..
That's all for now, you can contribute to this library by sending a pull request on
gitlab.